A "spike" is a development term for a quick exercise that lets you explore solutions without the burden of writing good code, then throwing it all away so you can do it the right way with confidence.
These are typically experiments timeboxed to a certain number of hours set aside just for exploration. You might spike when you need to get a better idea of how long a feature will take to finish, to try out a new piece of technology to see if it would be a good fit, or to find out if a feature is even possible.
At the end of the experiment you should have an answer to your question and evidence of the best path forward.
That sounds familiar
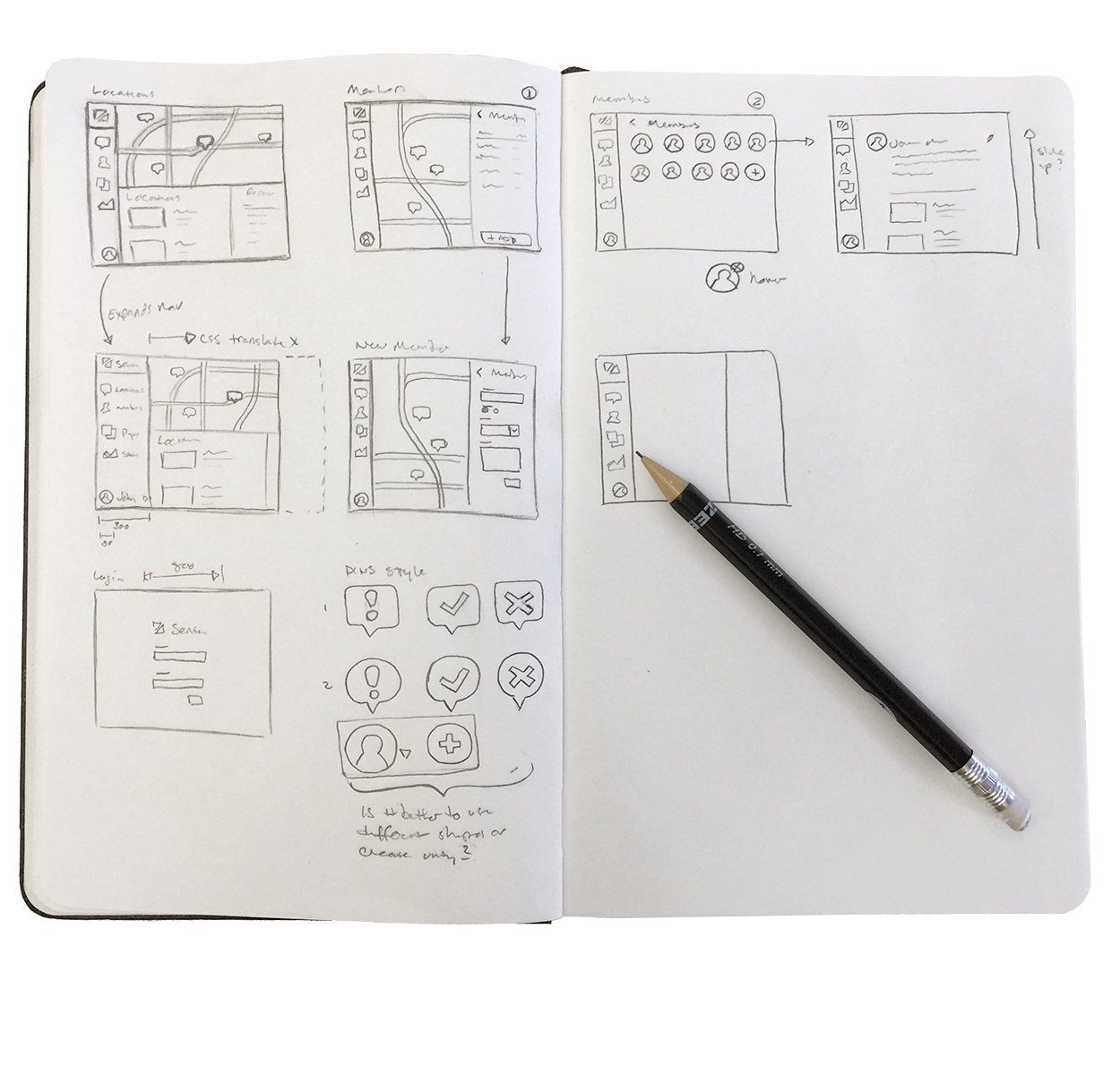
If this weren’t code we might just call it sketching. But this would be sketching as a regular part of the development process, with rules and best practices. That’s something interface designers could learn from.
Let’s see how we might be able to apply this to ideation and product design.
Drawing is thinking
Spiking lets us explore good ideas and bad ones without putting any other value on them except the little time it took to put them on paper. You’re going to end up throwing out a lot more than you keep, but that’s a good thing. It’s important to explore bad ideas so you know specifically what doesn’t work.
Apps like Sketch and Photoshop make it tempting to jump straight in and start making decisions too early. You start forcing yourself down a single path.
Paper by FiftyThree and other apps like it are a good way to keep things digital while keeping the low-fidelity feeling of sketching.
Exercises
We can distill some techniques from the Product Design Sprint to efficiently spike a solution. You already have a good understanding of the problem to solve so we are going to focus on how to get those ideas onto paper.
Mapping the Critical Path
Making a sketch of the critical path can help get a good picture of the job to be done.

Divergent Sketching
- Keep things simple. Use a Sharpie or fat marker to keep yourself from getting too detailed too soon. Using plain printer paper instead of a sketchbook can also help things feel ephemeral and you won’t feel the need for the sketches to be perfect.
- Speed! You want differentiation of ideas and as quickly as possible. Draw as many ways to solve the problem as you can think of. At this point, don’t worry about fitting a styleguide or if it’s easy to implement.
- After you are done, make notes on each sketch detailing which parts are viable solutions and which aren’t.
Convergent Sketching
- Collect the rejected sketches for reference. If someone suggests a similar solution you can show them what it would have looked like and why you rejected it.
- Combine compatible ideas to take advantage of their strengths.
- You can spend more time now to add appropriate detail. You might even keep these notes around, so add the information you might need later.
- If you have competing solutions, ask someone for their opinion.
- If you don’t have someone to ask, imagine presenting each of them to someone with each of their pros and cons. You may end up "rubber ducking" the solution.

Doing these exercises in a group
You can also do both of the exercises above with a group. Try to keep it to two or three people. If you feel the need to add more, it may indicate the need to do a larger design sprint format instead.
During the Divergent Sketching exercise, you will need to vote to make the selection of viable sketches. You can use stickers, checkmarks, etc. to mark your favorite sketches or even specify parts that you want to see explored more. Take some time to discuss after you vote so you have some agreement before converging.
The Convergent Sketching group exercise is where things get exciting. If you haven’t reached a consensus on the last step, you may need to do some more voting to narrow down solutions and decide which pieces should be combined for the final design. This should be a safe space to explore even the craziest of ideas, so don’t be surprised if opinions are polarized.
Get out there and kill some trees
You should come out the other side with a clear and logical process and hopefully a couple of crazy ideas left in.
Design spiking absolutely does not depend on artistic ability. So encourage your clients, developers, project managers, information architects, and that designer down the hall who "doesn’t have time to sketch". They might be surprised what design thinking can do.
Have some ideas on how to make design spikes more efficient, or have some sketching tips to share? Give us a shout @thoughtbot.
